概要
資料
スライド
フォローアップ資料
connpassから参加登録したされた方は、既にお送りしたフォローアップメールに、フォローアップ資料のURLを記載しております。セッションの補足・デモサイトのご案内・各種リンクなど盛りだくさんです。ぜひご確認くださいませ。
講師・松田直樹さん
Adobe MAX のウェブ制作 Adobeの公式ブログの制作も手掛ける、株式会社まぼろしの松田直樹さん。 SVGの伝道師として大変有名な松田さんに、なんとこの山口でご登壇いただきました。
筆者はSVGを使い始めて半年の初心者なのですが、SVGのなんたるやは松田さんのスライドで勉強させていただいておりました。なのでお会いできたときの嬉しさといったら!感動でした。
普段プログラミングを全くしない私ですが、松田さんのお話しはとても分かりやすく、「これからやってみよう!」という気持ちになりました。

ではではお待たせしました。内容まとめにいきましょう!
内容
SVGとは
SVGとはウェブ上で使えるベクターベースの画像形式のことです(18年前の仕様をまだ使えている、とてもよくできた画像フォーマット!)。私たちが日頃目にしているウェブ上のロゴマーク(例えばGoogleなど)やマイクロインタラクションもSVGです。
データと仲良し
また、GoogleアナリティクスのグラフもSVG。グラフの描画はSVGの一番得意なことだそうです。またデータを四次元でとらえるデータビジュアライゼーションもSVGで表現できます。

SVGの特徴
特徴1:SVGはXML文書である
SVGは画像のフォーマットなのですが、文書でもあるので、テキストエディターで編集もできます。
- すべてが要素(DOM) → CSSやウェブフォントも適用できる。
HTMLの中にSVG要素として埋め込める。 - 文字情報を内包できる → 画像の中身をアクセシブルにできる。
画像であり文書だから、JPEGやPNGは代替テキストを入れるしかないところを、SVGでは要素ごとにtitle,descを入れたいところに入れていい。ページ内検索にも引っかかる。 - 再利用性がある → 同じ図形を異なるパターンで使い回せる。
シンボルをマスターデータとして、使いまわしたり、インスタンス要素の再利用もできる。コードの量も調整できる。
特徴2:HTML内に直接含めることができる
HTMLの中にSVG要素として埋め込むことができます。
特徴3:ViewBox(座標系)の概念がある
座標と画角(見える範囲)を定義することができます。これがキモになる概念です(後述)。
特徴4:非破壊な効果
filter、mask、patternなど、元の画像全く壊すことなく装飾等することができます。
特徴5:アニメーションの実装方法が豊富
SMIL(要素だけでアニメーション)、CSS Animations(CSSのアニメーション)、JavaScript(なんでもできる!)など、様々な方法で実装できます。
特徴6:データと仲良し
WordPressのカスタムフィールドを画像にしたり、グラフにするのも得意です。(WordPressやグラフ好きの筆者としては非常に参考に関心があります!)
SVGを使うメリット
メリット1:全てがオブジェクトである
画像でありながらも、文書であるので、データの中に文字情報を含めることができます。ということは、JPEGやPNGでは代替テキストを入れるしかなかった情報も、データの中に含められるので、アクセシビリティも高まります。

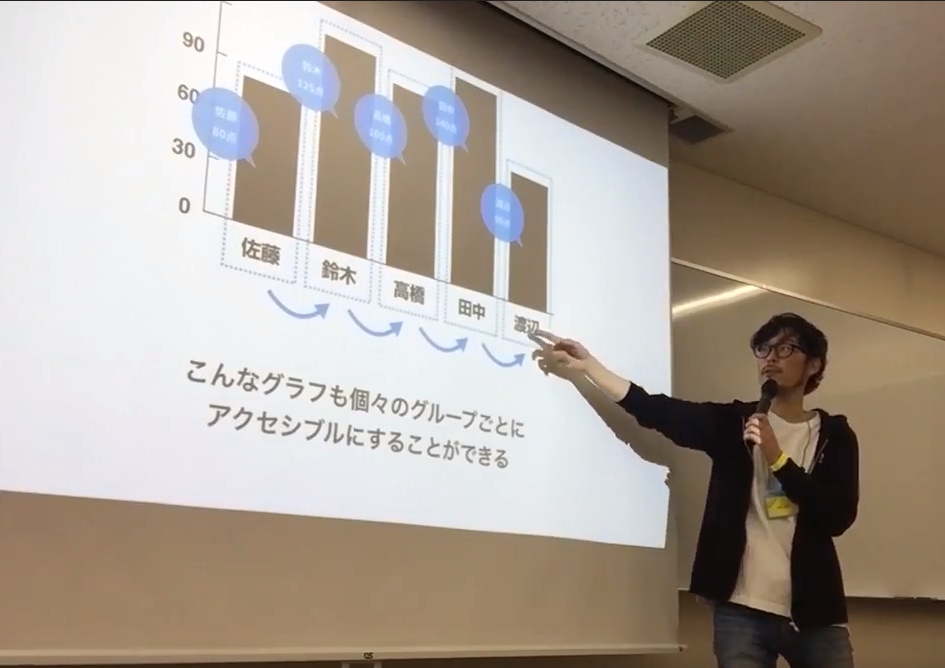
また、グラフも、それぞれのデータに文字情報を割り当てることができるので、例えばスクリーンリーダーでは必要な情報までスキップして読み上げることができます。

メリット2:モジュールを再利用できる
1つのSVGをマスターデータとして、複数のインスタンスを、バリエーションを持たせて使いまわすことができます。同じものを使い回せるので、コードの量も節約できます。SVG Sprites(svgstore)はこの特徴を用いて、アイコンをまとめたものを作り、好きなときに好きなものを呼び出して使えるようにしたものだそうです。
メリット3:多彩なアニメーションの方法
大きく分けて、下記3つのアニメーションの実装が可能です。
- SMILアニメーション(animate要素によるアニメーション。IE、Edgeは非対応)
- CSSアニメーション(位置サイズはCSSのプロパティにないので変更はできない。線幅や色は変更できる。)
- DOMアニメーション(JavaScript)
3つのうち、オススメはDOMアニメーション!CSSだけだったら実装難しいなということもでき、しかも、後から変更しやすいそう。DOMアニメーションのライブラリを使えば、簡単にアニメーションできるそうです。
おすすめライブラリはGreenSock。やりたいことのほとんどは実現可能だそうです。軽い方がよければ、SVG.jsがおすすめ。
メリット4:filter効果
非破壊で画像に効果(filter)をかけることができます。SVG FIlter Builderというサービスを使うと、いろいろ触りながら効果を作っていくことができます。(SVGに詳しくなくても触ることができるそうです!)
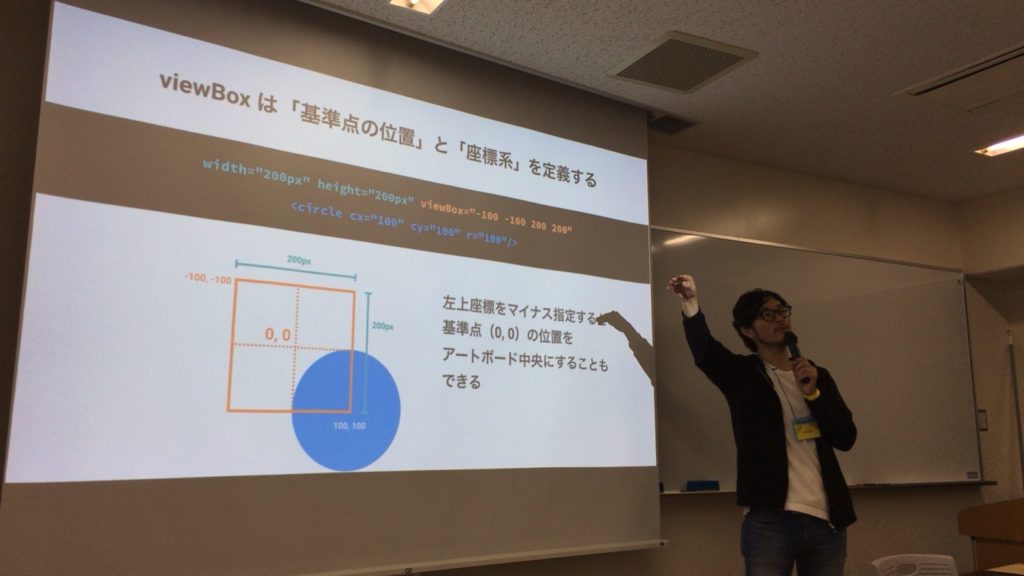
メリット5:ViewBox
viewBoxとは、SVGの座標と見える範囲を決めるものです。データを収める「箱」のようなもので、Adobe Illustratorでいうところのアートボードです。
この概念を理解しておけば、表示が崩れたときに対応しやすい…とのこと。図などを踏まえて、分かりやすくお教えくださいました!
詳しくはぜひ、ぜひ!スライドの50ページからをご参照ください。

アニメーションのデモ
GreenSock のTweenMax(JSのライブラリ)を使ったデモをしてくださいました。
このライブラリにはタイムライン機能があり、時差を持ったアニメーションが簡単にできるとのこと。実際に見せていただき、会場からは感嘆の声があがっていました。
一枚絵にアニメーションをつける手順
- Adobe Illustratorで絵をかく
- レイヤー名をつける(このレイヤー名が、SVGのid名になる)
- 静止画のSVGとして保存
- GreenSockで実装
このライブラリを使うとアニメーションのスピードも後から調整可能です。CSSだと全てやり直さないといけないパターンも出てくるのと比べて、すいぶん使い勝手が良いです。数字を動かせば、動かせる!!!というのはすごく大事だとおっしゃっていらっしゃいました。

まとめ
最後に松田さんが「これだけは印象として持ち帰って欲しい」と仰っていたのは
SVGのSはスケーラブルのS。これは拡張可能なという意味です。簡単に使えますのでぜひやってみてください
とのことでした。
私自身はまだまだSVG初心者ですが、松田さんのお話は非常に分かりやすく、またSVGが素晴らしい物だということ伝わりました!
特にデータと連携してグラフを書き出したり、データビジュアライゼーションに興味があるので、今回教えていただいたことを足掛かりに、これからもっと勉強していきたいと思います!
松田さん、ありがとうございました!!!
レポーター:村上直子

SVG初心者で、少し前にOGPにSVGを設定しちゃって「OGP出ないーーー!!!」と叫んでいた村上がお送りしました。
このタイミングで松田さんのお話しを、みなさんと学べたこと、とってもありがたかったです。
