概要
フォントおじさん
15:00から渓谷ステージで行われたセッションは、SBテクノロジー株式会社 関口 浩之様による
「制作現場で役立つ! Webフォント最新事情 〜フォントおじさん2019〜」でした。
昨年もご登壇いただいた関口さんは、「フォントおじさん」の愛称で親しまれています。
この度はなんと「フォントお姉さん」も会場にいらっしゃったらしい…!!
文字の歴史を学ぼう
はじめに、文字の歴史の授業から始まります。

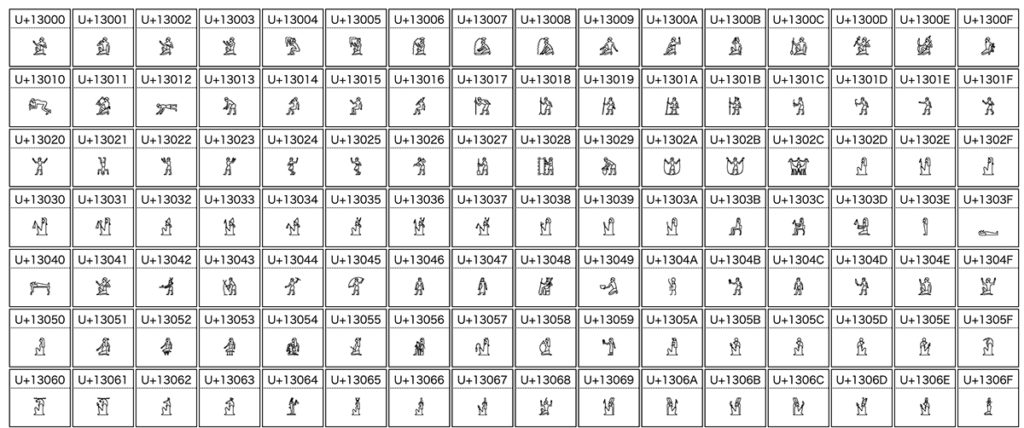
古代エジプトの象形文字、 ヒエログリフはなんとユニコード化されているそうで。調べてみたら本当にあった。

すごい…!
引用元:Unicode(ユニコード)一覧とURLエンコード検索・変換サイト(https://0g0.org/category/13000-1342F/1/)
システムフォントの仕組み
Netscape時代のお話…。PCの中に入っているフォント(システムフォント)は、Macだと「Osaka」Windowsだと「MSゴシック」のみでした。
Webページのフォントは、いくらCSSで様々なフォントを指定しても、システムフォントの中にそのフォントが入っていないと、思い通りのフォントで表示させることは出来ません。
システムフォントは各デバイスでそれぞれ違うので、全てのデバイスで同じフォントを表示させたい場合は、画像にしていました。(まだそういうサイトはたくさんありますが…)
そこで、Webフォント!
そこで開発されたのがWebフォント。当初は表示速度が遅く、あまり普及しなかったWebフォントですが、処理が改善され、今は超高速!最近ではいろいろな企業が導入しています。
Webフォントサービス FONTPLUS(フォントプラス)
「FONTPLUS」は、2011年、日本で初めて、プロフェショナル向けとして提供開始したWebフォントサービスです。現在、日本語・欧文・その他言語を含め、約3,000書体を複数サイトで使えて、月10万PVまでなら月1,000円(税抜)で開始できます。初期費用は掛かりません。
使い方は簡単。FONTPLUS JavascriptをHTMLのhead内に読み込んで、CSSのfont-familyプロパティに指定するだけ!カンタンー!
導入している企業
- DENSO
- JAL
- レクサス
- MINI Japan
クライアントへの口説き方
それでも、なかなかクライアントさんへウェブサイトのフォントのために月1,000円払いましょうと提案するのが難しい、というそこのあなた。
素晴らしい口説き方があります!
え?使わないの?みんな使ってますよ!
素敵なフォント入れときました!
これでイチコロ、間違いなし。
まとめ
企業のウェブサイトを作る際に、イメージカラーや写真などをキーにして作っていたけど、それに「フォント」も加わるんですね。昔はこだわるフォントは全て画像!で実装していましたが、アクセシビリティやSEOの観点から、「テキスト」推しになってきた近年。
双方を解決するには「Webフォント」ますます需要が増えそうです。
地方でのクライアントワークではまだまだ浸透していませんが、もう数年すれば当たり前になるでしょう。無料のサービスもたくさんあるけど、月額1,000円で3,000以上の書体が使える「FONTPLUS」、ぜひ!
レポーター:ちゃんなる
